Typography
Font family
このドキュメントでは、InhouseのFlavorのひとつであるPepper flavorを例にFont familyを紹介します。実際には、ブランドごとに使用するフォントは異なります。
Pepper flavorでは、欧文にOpen Sans、和文にNoto Sans JPを使用します。また、和文の場合はNoto Sans JPと合うように設計された約物のみのフォントであるYaku Han JPを読み込むことで、約物のみカーニングを詰めて表示するようにしています。
Sass function
font-familyを取得できます。
Syntax
get-font-family($name)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
$font-family-latin: inhouse.get-font-family($name: sans-latin);
$font-family-japanese: inhouse.get-font-family($name: sans-japanese);
$font-family-monospace: inhouse.get-font-family($name: monospace);
| Name | Font family(Pepper flavor) |
|---|---|
| sans-latin | ’Open Sans’ |
| sans-japanese | ’Noto Sans JP’ |
| sans-japanese-kerning | YakuHanJP, ‘Noto Sans JP’ |
| monospace | ’Roboto Mono’ |
| icon | ’Inhouse Icons’ |
| ui | apple-system, BlinkMacSystemFont, Roboto, ‘Lucida Grande’, Helvetica, Arial |
Font stack
Sass function
font-familyの組み合わせを取得できます。
Syntax
compose-font-stack($name)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
html {
font-family: inhouse.compose-font-stack($name: latin);
&:lang(ja) {
font-family: inhouse.compose-font-stack($name: japanese);
}
}
code {
font-family: inhouse.compose-font-stack($name: monospace);
}
| Name | 組み合わせ | Font stack(Pepper flavor) |
|---|---|---|
| latin | sans-latin, ui | ’Open Sans’, apple-system, BlinkMacSystemFont, Roboto, ‘Lucida Grande’, Helvetica, Arial, sans-serif |
| japanese | sans-latin, sans-japanese, ui | ’Open Sans’, ‘Noto Sans JP’, apple-system, BlinkMacSystemFont, Roboto, ‘Lucida Grande’, Helvetica, Arial, sans-serif |
| japanese-kerning | sans-latin, sans-japanese-kerning, ui | ’Open Sans’, YakuHanJP, ‘Noto Sans JP’, apple-system, BlinkMacSystemFont, Roboto, ‘Lucida Grande’, Helvetica, Arial, sans-serif |
| monospace | monospace | ’Roboto Mono’, monospace |
| icon | icon | ’Inhouse Icons’ |
Sizing
バーティカルリズムを4px相当のグリッドで揃えるために、3種類の行間と文字サイズに応じた行間の値を計算できるTypographic Scaleを制作しました。これによって算出された値をPrimitive Tokenとして使用します。

Typographic Scaleで算出した値のうち、11px以上の実用的なバリエーションを選んで、Mサイズが1rem = 16pxに相当するようにXXSからXXXLまでの名前を割り当てました。
Sass function
font-sizeを取得できます。
Syntax
get-font-size($level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
font-size: inhouse.get-font-size($level: m);
}
| Level | Font size(Pepper flavor) |
|---|---|
| xxs | 11px |
| xs | 12px |
| s | 14px |
| m | 16px |
| l | 18px |
| xl | 21px |
| xxl | 26px |
| xxxl | 32px |
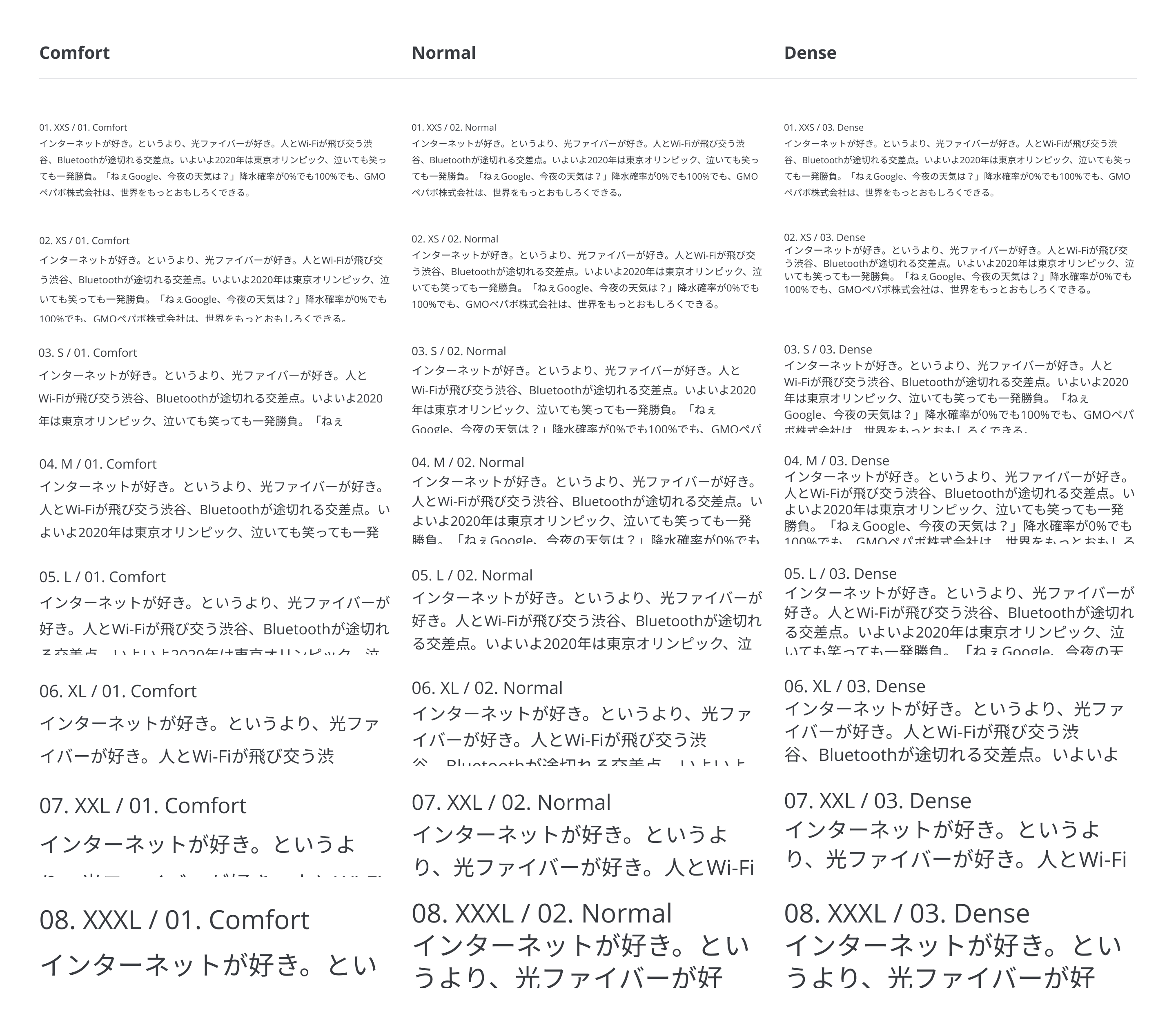
line-heightを取得できます。
Syntax
get-line-height($level, $density)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
font-size: inhouse.get-line-height($level: m, $density: normal);
}
| Level | Density | Line height(Pepper flavor) |
|---|---|---|
| xxs | comfort | 20px |
| normal | 20px | |
| dense | 16px | |
| xs | comfort | 24px |
| normal | 20px | |
| dense | 16px | |
| s | comfort | 28px |
| normal | 24px | |
| dense | 20px | |
| m | comfort | 28px |
| normal | 24px | |
| dense | 20px | |
| l | comfort | 32px |
| normal | 28px | |
| dense | 24px | |
| xl | comfort | 40px |
| normal | 32px | |
| dense | 28px | |
| xxl | comfort | 48px |
| normal | 40px | |
| dense | 36px | |
| xxxl | comfort | 56px |
| normal | 40px | |
| dense | 40px |
Sass mixin
font-sizeとline-heightの組み合わせを取得できます。
Syntax
text($level, $density)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
@include inhouse.text($level: m, $density: normal);
}