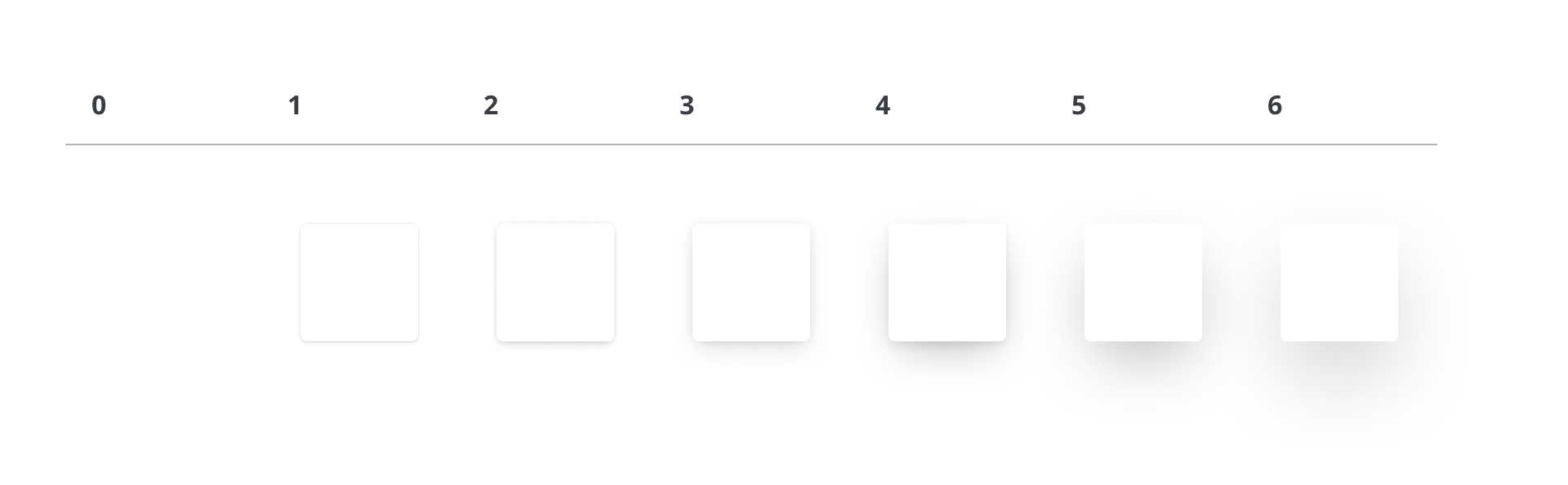
Elevation
影によってZ軸の高さや要素の重なりを表現することで、視点を誘導したり情報の優先順位を伝えることができます。Inhouseでは、0から6までの7段階のレベルを定義しています。

Sass function
Elevationのbox-shadowを取得できます。
Syntax
get-elevation-box-shadow($level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
box-shadow: inhouse.get-elevation-box-shadow($level: 1);
}
| Level | box-shadow(Pepper flavor) |
|---|---|
| 0 | |
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
Sass mixin
Elevationのbox-shadowを取得できます。
Syntax
elevation($level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
@include inhouse.elevation($level: 1);
}