Elevation
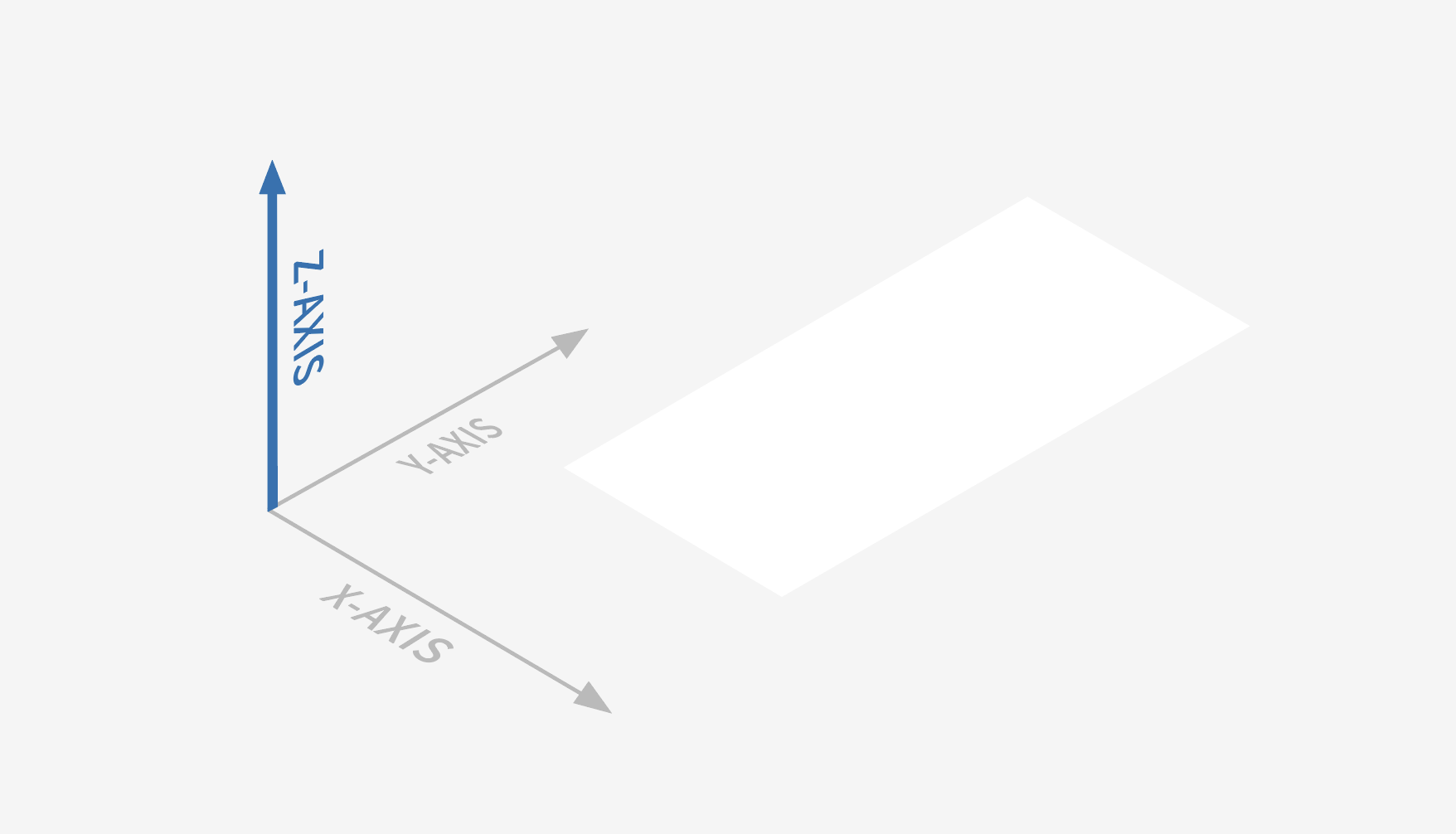
Elevationとは標高の意味で、z軸に沿った2つのSurface間の相対距離のことを指します。UIの役割によってその標高は異なります。

Elevationの表現は主に「影」によって行われます。影はユーザーが異なるオブジェクトを区別したり、オブジェクト同士のヒエラルキーや優先順位を理解するための役割を担います。Elevationが変化すると、オブジェクトの影もElevationの位置に合わせて変化します。
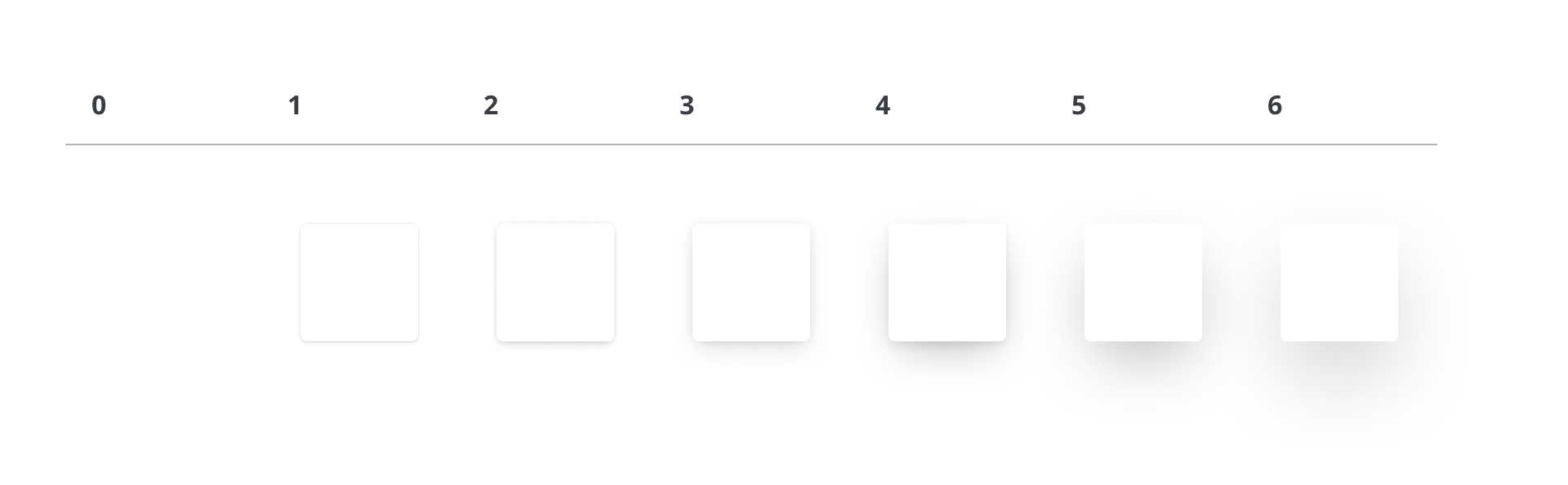
影によってZ軸の高さや要素の重なりを表現することで、視点を誘導したり情報の優先順位を伝えることができます。Inhouseでは、0から6までの7段階のレベルを定義しています。

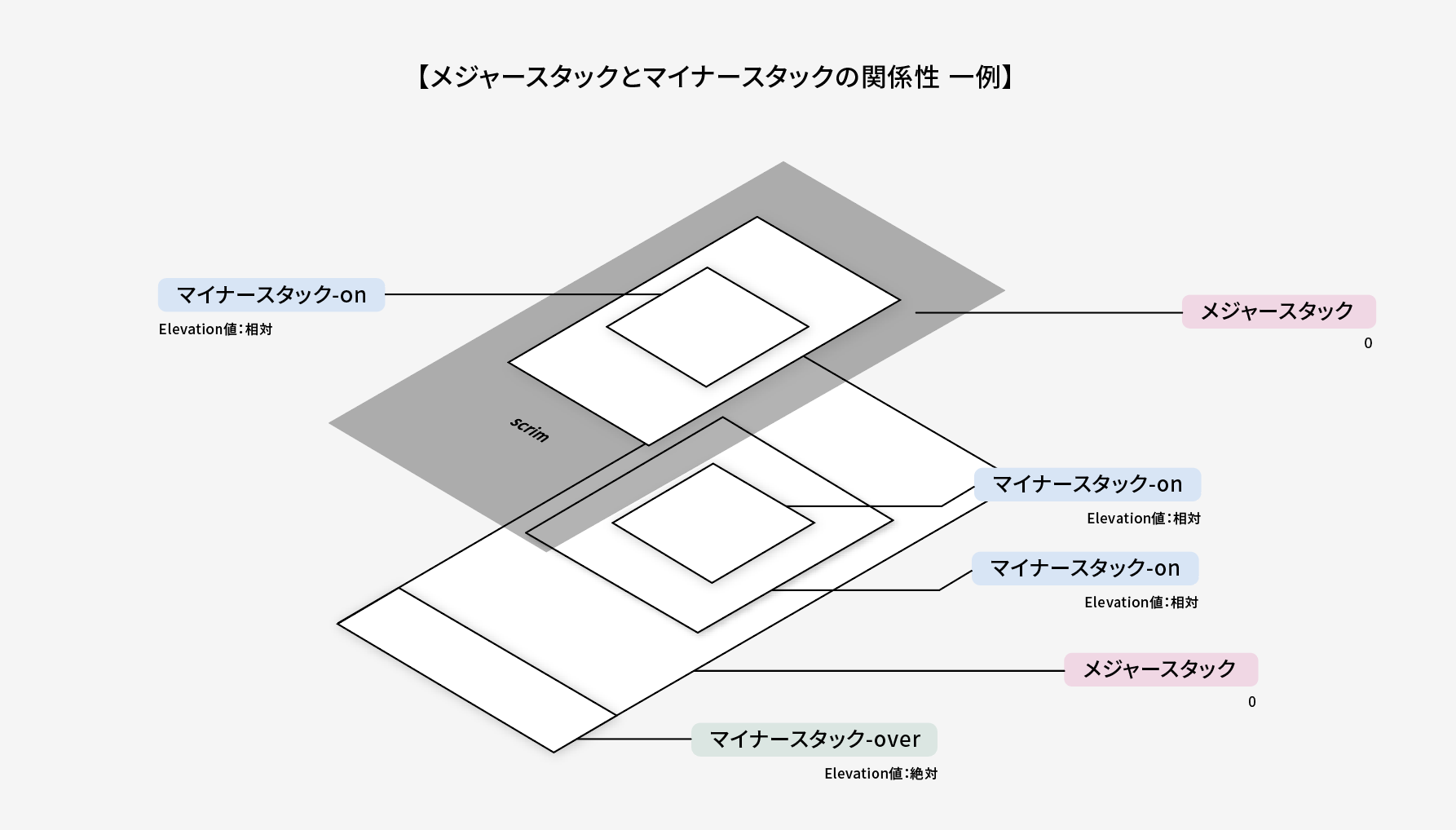
Inhouseでは各コンポーネントのElevationを以下のように分類します。
- 絶対値である「メジャースタック」
- メジャースタックからの相対値である「マイナースタック」
メジャースタック
いわゆる「地平」を表します。メジャースタックを入れ子にすることはできません。メジャースタックはスタッキングコンテキストを新たに作成します。メジャースタック間における前後関係のみをメジャースタックに設定したz-indexで定めます。
マイナースタック
「地平」であるメジャースタックを基準点として上に積み上がります。マイナースタックはさらにonタイプのものとoverタイプのものに分類されます。 onとoverがバッティングするケースはありません。

マイナースタック - on
基準点を1つ下のオブジェクトとし、上に積み上がっていきます。マイナースタック - overの上に乗ることもあります。スタッキングコンテキストは生成しません。
マイナースタック - over
基準点を自分の所属するメジャースタックとします。スタッキングコンテキストを生成し、z-indexの基準点となります。
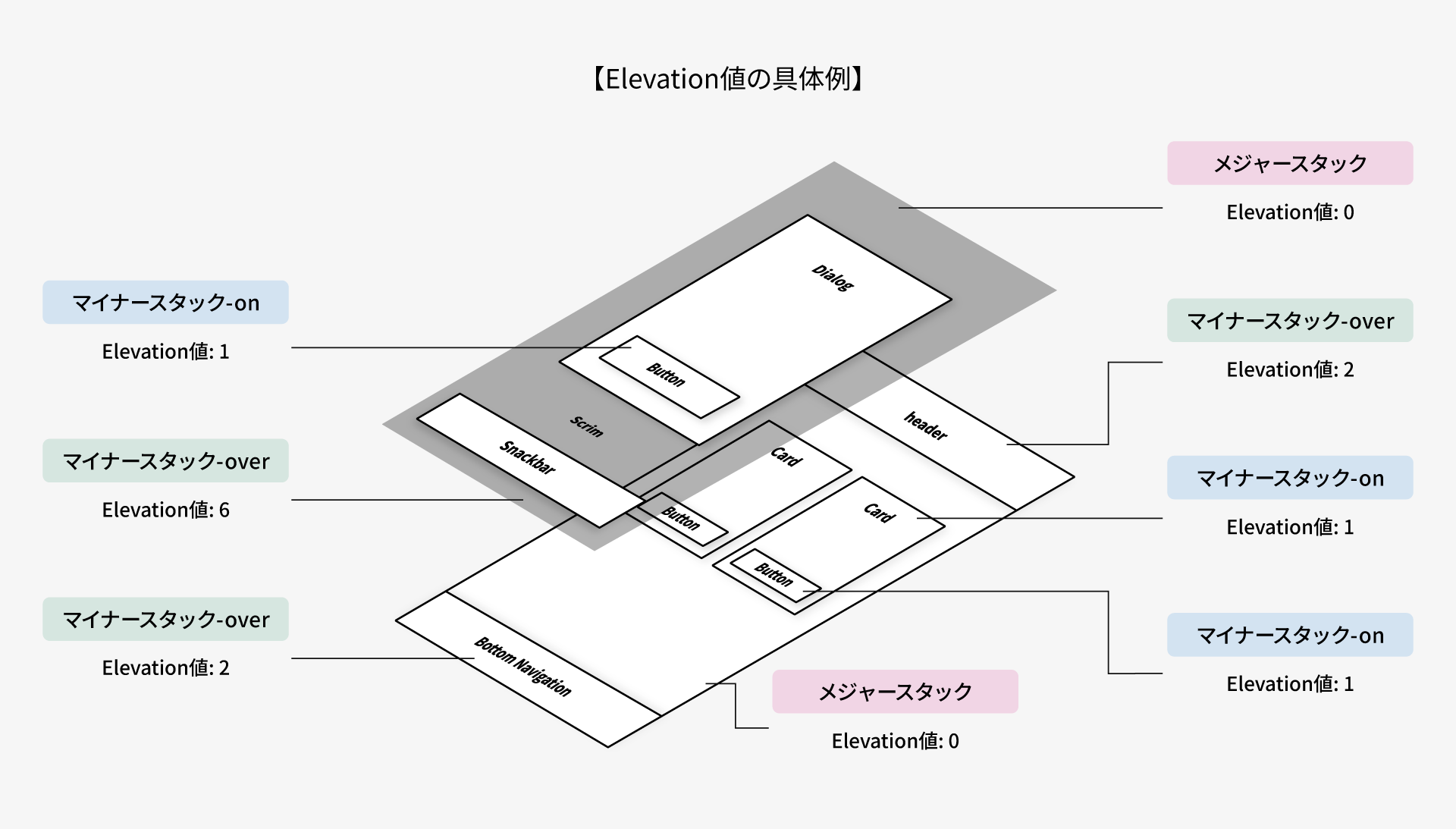
各コンポーネントのElevation値は以下のように定められます。
| component | 種別 | 絶対値 |
|---|---|---|
| Navigation Drawer | メジャースタック | 6 |
| Sheet | メジャースタック | 6 |
| Dialog | メジャースタック | 6 |
| Menus (Sub) | マイナースタック - on | 1 |
| Button | マイナースタック - on | 1 |
| Card | マイナースタック - on | 1 |
| Banners | マイナースタック - over | 1 |
| Tab | マイナースタック - over | 2 |
| Bottom navigation | マイナースタック - over | 2 |
| Header | マイナースタック - over | 2 |
| Tooltip | マイナースタック - over | 3 |
| Interactive List (Dragged) | マイナースタック - over | 3 |
| Interactive Table (Dragged) | マイナースタック - over | 3 |
| Floating action button | マイナースタック - over | 4 |
| Menus | マイナースタック - over | 5 |
| Snackbars | マイナースタック - over | 6 |

Sass function
Elevationのbox-shadowを取得できます。
Syntax
get-elevation-box-shadow($level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
box-shadow: inhouse.get-elevation-box-shadow($level: 1);
}
| Level | box-shadow(Pepper flavor) |
|---|---|
| 0 | |
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
Sass mixin
Elevationのbox-shadowを取得できます。
Syntax
elevation($level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
@include inhouse.elevation($level: 1);
}