Color
色は、ユーザーが意味や関係を認知・認識するよりも先に知覚しやすい情報です。色を適切に使用すれば情報の優先順位を表現でき、一貫して同じ意味で使用することで認知・認識の補助にもなります。
一方で、色の違いを識別しにくい場合を考慮して、情報の認知・認識を色だけに依存するのではなく、色以外の要素でも識別できるようにしてください。
Inhouseでは、16進数のカラーコードに一貫性のある名前をつけて呼び出しやすくしたPrimitive colorと、そのPrimitive colorを同じ意味で使用できるように用途ごとに名前を割り当てたSemantic colorによる、2種類のデザイントークンがあります。
例えば、単純に青色を使いたいときにサービスで使う色のカラーコードを覚えるのは大変なので、Sassのソースコードでは get-primitive-color($name: blue, $level: 600) と指定します。このように指定することで、色の明度の調整はLevelの数値を変えるだけで対応できるようにもなります。
そのうえで、 get-primitive-color($name: blue, $level: 600) をアクションボタンの配色として使用する場合は、 get-semantic-color($intention: informative, $level: 600) と指定します。このように指定することで、チームで一貫して同じ配色ができます。
Primitive color
このドキュメントでは、InhouseのFlavorのひとつであるPepper flavorを例にPrimitive colorを紹介します。実際には、ブランドごとに配色は異なります。
Pepper flavorでは、カラーパレット Pepper Color で定義している色の値をPrimitive tokenとして扱います。Pepper Colorは、青(Pepper Blue 500)と、黒(Pepper Blue 800)を基準に、この色と調和がとれている色を集めたものです。
Sass function
Syntax
get-primitive-color($name, $level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
color: inhouse.get-primitive-color($name: blue, $level: 600);
}
| Name | Level | Pepper flavor |
|---|---|---|
| black | 1000 | Pepper Black |
| white | 1000 | Pepper White |
| gray | 50 | Pepper Gray 50 |
| 100 | Pepper Gray 100 | |
| 200 | Pepper Gray 200 | |
| 300 | Pepper Gray 300 | |
| 400 | Pepper Gray 400 | |
| 500 | Pepper Gray 500 | |
| 600 | Pepper Gray 600 | |
| 700 | Pepper Gray 700 | |
| 800 | Pepper Gray 800 | |
| 900 | Pepper Gray 900 | |
| blue | 50 | Pepper Blue 50 |
| 100 | Pepper Blue 100 | |
| 200 | Pepper Blue 200 | |
| 300 | Pepper Blue 300 | |
| 400 | Pepper Blue 400 | |
| 500 | Pepper Blue 500 | |
| 600 | Pepper Blue 600 | |
| 700 | Pepper Blue 700 | |
| 800 | Pepper Blue 800 | |
| 900 | Pepper Blue 900 | |
| green | 50 | Pepper Green 50 |
| 100 | Pepper Green 100 | |
| 200 | Pepper Green 200 | |
| 300 | Pepper Green 300 | |
| 400 | Pepper Green 400 | |
| 500 | Pepper Green 500 | |
| 600 | Pepper Green 600 | |
| 700 | Pepper Green 700 | |
| 800 | Pepper Green 800 | |
| 900 | Pepper Green 900 | |
| yellow | 50 | Pepper Yellow 50 |
| 100 | Pepper Yellow 100 | |
| 200 | Pepper Yellow 200 | |
| 300 | Pepper Yellow 300 | |
| 400 | Pepper Yellow 400 | |
| 500 | Pepper Yellow 500 | |
| 600 | Pepper Yellow 600 | |
| 700 | Pepper Yellow 700 | |
| 800 | Pepper Yellow 800 | |
| 900 | Pepper Yellow 900 | |
| red | 50 | Pepper Red 50 |
| 100 | Pepper Red 100 | |
| 200 | Pepper Red 200 | |
| 300 | Pepper Red 300 | |
| 400 | Pepper Red 400 | |
| 500 | Pepper Red 500 | |
| 600 | Pepper Red 600 | |
| 700 | Pepper Red 700 | |
| 800 | Pepper Red 800 | |
| 900 | Pepper Red 900 | |
| orange | 50 | Pepper Orange 50 |
| 100 | Pepper Orange 100 | |
| 200 | Pepper Orange 200 | |
| 300 | Pepper Orange 300 | |
| 400 | Pepper Orange 400 | |
| 500 | Pepper Orange 500 | |
| 600 | Pepper Orange 600 | |
| 700 | Pepper Orange 700 | |
| 800 | Pepper Orange 800 | |
| 900 | Pepper Orange 900 |
Semantic color
Semantic colorは、Informative, Neutral, Positive, Notice, Negative, Attention, Interactive, FavoriteからなるIntentionにそれぞれ配色が定義されています。
ソースコード上では、Sass functionや対応するコンポーネントのModifierにIntentionの名前を指定することで、割り当てられたPrimitive colorの値が返ってきたり、Primitive colorを基調とした配色が適用されます。
Sass function
Syntax
get-semantic-color($intention, $level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
color: inhouse.get-semantic-color($intention: informative, $level: 600);
}
| Intention | Pepper flavor |
|---|---|
| Neutral | Pepper Gray |
| Informative | Pepper Blue |
| Positive | Pepper Green |
| Notice | Pepper Yellow |
| Negative | Pepper Red |
| Attention | Pepper Orange |
Implication color
Semantic colorのような抽象度ではないものの、同じパターンで同じ色を使用したい場面もあります。そこで、いわば「定数」のような便利枠として、セマンティクスよりも具体的な実在に接近したImplication colorというトークンを用意しています。
例えばrate(黄色のstar icon)やfavorite(ピンクのheart icon)など、「確立された・慣用性の高いイディオムとしてある程度決まった色で表現することが多い」パターンを定義しています。また、一般的にハイパーリンクには青が適用されることから、ユーザーの操作に対してインタラクティブに振る舞う性質を強調するためのinteractiveというトークンも用意しています。こういったパターンにうまく当てはまるものがあればImplication colorで、当てはまりにくい場合はSemantic colorで意味を付与したスタイルを記述すると良いでしょう。
Sass function
Syntax
get-implication-color($name, $level)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
color: inhouse.get-implication-color($name: favorite, $level: 600);
}
| Name | Pepper flavor |
|---|---|
| interactive | Pepper Blue |
| favorite | Pepper Red |
| rate | Pepper Yellow |
Overlay color
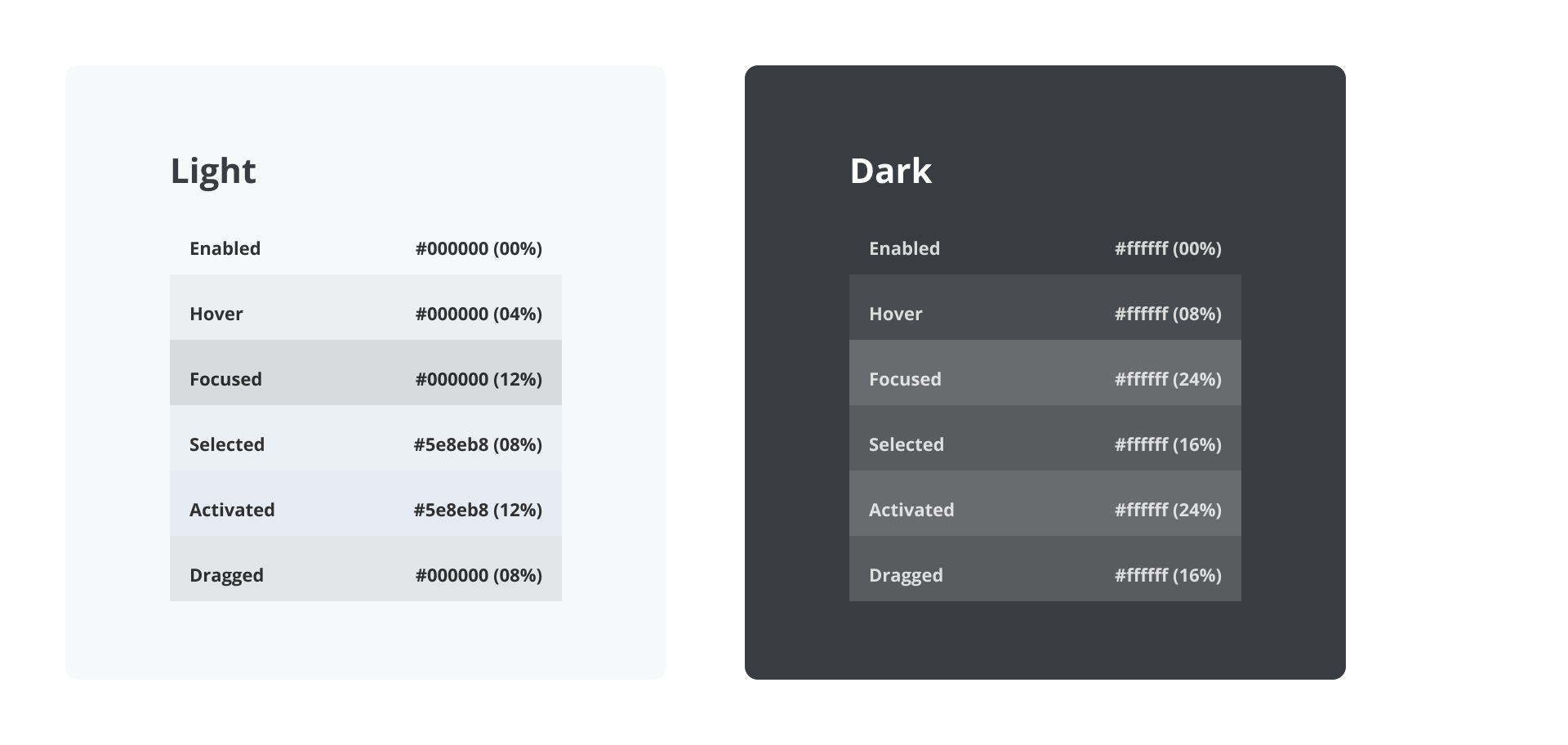
Overlay colorは、ComponentのStateを表現するために、Overlayさせる色です。 色面に乗せる場合と画像に乗せる場合で色が異なります。


Sass function (Background)
色面に乗せるOverlay Colorを取得できます。
Syntax
get-background-overlay-color($brightness, $state)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
color: inhouse.get-background-overlay-color($brightness: light, $state: enabled);
}
| Brightness | State | Pepper flavor |
|---|---|---|
| light | enabled | #000000 (00%) |
| hover | #000000 (04%) | |
| focused | #000000 (12%) | |
| selected | #5e8eb8 (08%) | |
| activated | #5e8eb8 (12%) | |
| dragged | #000000 (08%) | |
| dark | enabled | #ffffff (00%) |
| hover | #ffffff (08%) | |
| focused | #ffffff (24%) | |
| selected | #ffffff (16%) | |
| activated | #ffffff (24%) | |
| dragged | #ffffff (16%) |
Sass function (Image)
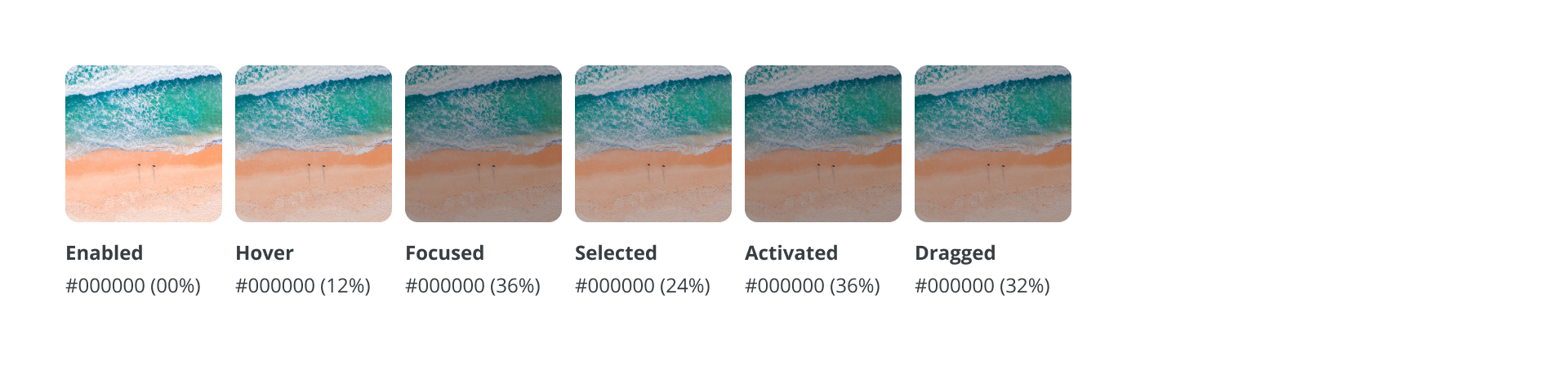
画像に乗せるOverlay Colorを取得できます。
Syntax
get-image-overlay-color($state)
Usage
@use '@inhouse/inhouse-components-web' as inhouse;
.example {
color: inhouse.get-image-overlay-color($state: enabled);
}
| State | Pepper flavor |
|---|---|
| enabled | #000000 (00%) |
| hover | #000000 (12%) |
| focused | #000000 (36%) |
| selected | #000000 (24%) |
| activated | #000000 (36%) |
| dragged | #000000 (32%) |