Button
Dictionary
Element

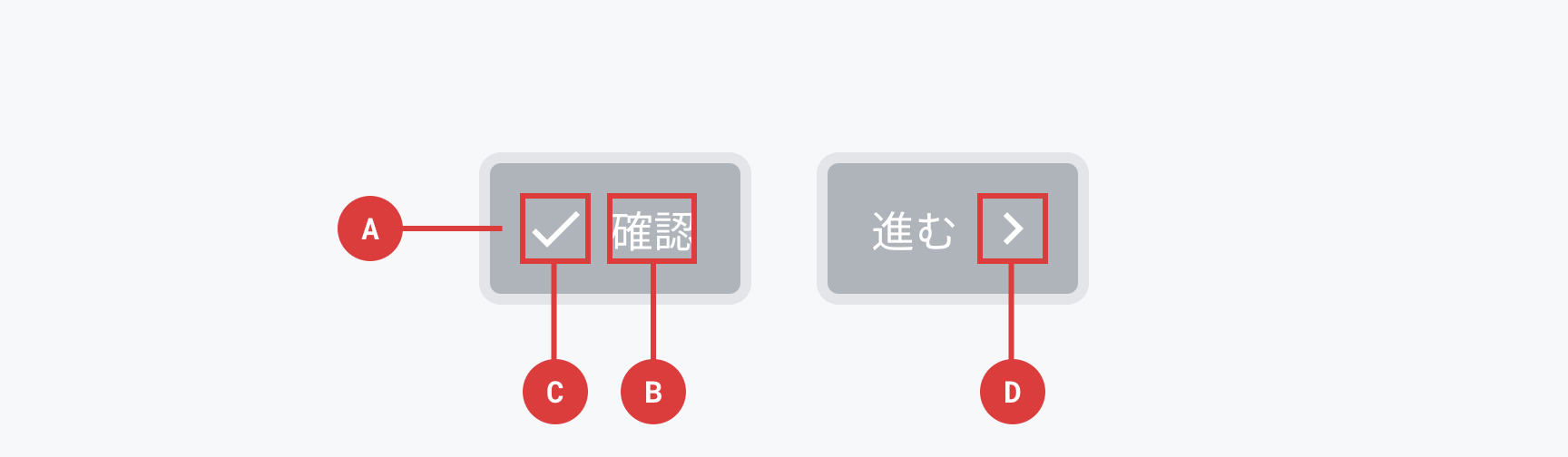
AContainer
ボタンのかたちをつくる要素です。この要素の大きさが、ボタンをタップ/クリックできる範囲です。
BBody
ボタンのインタラクションラベルです。そのボタンを押すことによって発動する機能、またはそのボタンを押すことによって得られる結果や、ボタンを押すことによって発生させたい本来のアクションを示します。インセンティブ/ベネフィットの提示はラベルでは行わず、必要であればボタンの外側で行います。
CLeading (optional), DTrailing (optional)
ボタンの縁の要素です。インタラクションラベルの意味を伝わりやすくするために、情報を補完する機能を持ちます。原則的にLeadingにIconを配置しますが、画面の遷移を示す場合や、ページネーションでPrevとNextが対になっている場合など、文脈に応じてTrailingにIconを配置することもできます。
Option
Default*
Appearance
Buttonの見た目を指定できます。
| Modifier class | ||
|---|---|---|
| Flat* | .-appearance-flat | |
| Outlined | .-appearance-outlined | |
| Solid | .-appearance-solid | |
| Transparent | .-appearance-transparent | |
| White | .-appearance-white | |
| Hollow | .-appearance-hollow |
Brightness
Appearanceの中でも背景色が透明なものはBrightness(環境の輝度)を指定できます。指定するとButtonを置く環境の輝度に応じた最適な見た目になります。
| Modifier class | ||
|---|---|---|
| Light* | .-brightness-light | |
| Dark | .-brightness-dark |
Light
Dark
Color
ボタンの色は、意味に対応してSemantic colorの名前を指定することで配色します。
| Modifier class | Pepper flavor | |
|---|---|---|
| Neutral* | .-color-neutral | Pepper Gray |
| Negative | .-color-negative | Pepper Red |
| Interactive | .-color-interactive | Pepper Blue |
| Favorite | .-color-favorite | Pepper Red |
Shape
形状を指定できます。
| Modifier class | ||
|---|---|---|
| Square | .-shape-square | |
| Circle | .-shape-circle |
Size
どのくらいの大きさで表示するか指定できます。
| Modifier class | ||
|---|---|---|
| XS | .-size-xs | |
| S | .-size-s | |
| M* | .-size-m | |
| L | .-size-l | |
| XL | .-size-xl |
Width
親要素の幅に対してどのくらいの幅でContainerを表示するかを指定できます。
このModifierは、CardやDialogコンポーネントなど、限られた幅を持つ要素のなかにアクションボタンとしてButtonを配置することを想定して用意されました。HalfやThirdは、ブラウザのウィンドウの幅によっては想定より小さく表示されてしまう場合があります。そこで、まずFullでレイアウトを試してみて、Fullでは表示する領域が広すぎる場合に限り、HalfまたはThirdを選択することをおすすめします。
| Modifier class | ||
|---|---|---|
| Auto* | .-width-auto | |
| Full | .-width-full | |
| Half | .-width-half | |
| Third | .-width-third |
Leading
Bodyの前に要素を挿入することができます。Iconが入ったLeadingのみの場合はIconが大きくなります。デバイスサイズに応じて切り替えることができます。
Trailing
Bodyの後に要素を挿入することができます。
Mixin-based
HTML
<button class="button-submit">
<span class="_body">保存</span>
</button>
<button class="button-favorite">
<span class="_leading">
<span class="in-icon" data-icon="heart"></span>
</span>
<span class="_body">お気に入り</span>
</button>
<button class="button-nav-next">
<span class="_body">すべての記事</span>
<span class="_trailing">
<span class="in-icon" data-icon="chevron_right"></span>
</span>
</button>
SCSS
@use '@pepabo-inhouse/components-web' as inhouse;
.button-submit {
@include inhouse.button-style(
$options: (
appearance: flat,
color: neutral,
shape: circle,
size: m,
width: auto,
)
);
}
.button-favorite {
@include inhouse.button-style(
$options: (
appearance: flat,
color: favorite,
shape: circle,
)
);
}
.button-nav-next {
@include inhouse.button-style(
$options: (
appearance: transparent,
brightness: light,
color: interactive,
)
);
}
Class-based
HTML
<button class="in-button -appearance-flat -color-neutral -shape-square -size-m -width-auto">
<span class="_body">保存</span>
</button>
<button class="in-button -appearance-flat -color-favorite -shape-circle">
<span class="_leading">
<span class="in-icon" data-icon="heart"></span>
</span>
<span class="_body">お気に入り</span>
</button>
<button class="in-button -appearance-transparent -color-interactive">
<span class="_body">すべての記事</span>
<span class="_trailing">
<span class="in-icon" data-icon="chevron_right"></span>
</span>
</button>
SCSS
@use '@pepabo-inhouse/components-web' as inhouse;
@include inhouse.button-export;