About
Inhouseとは
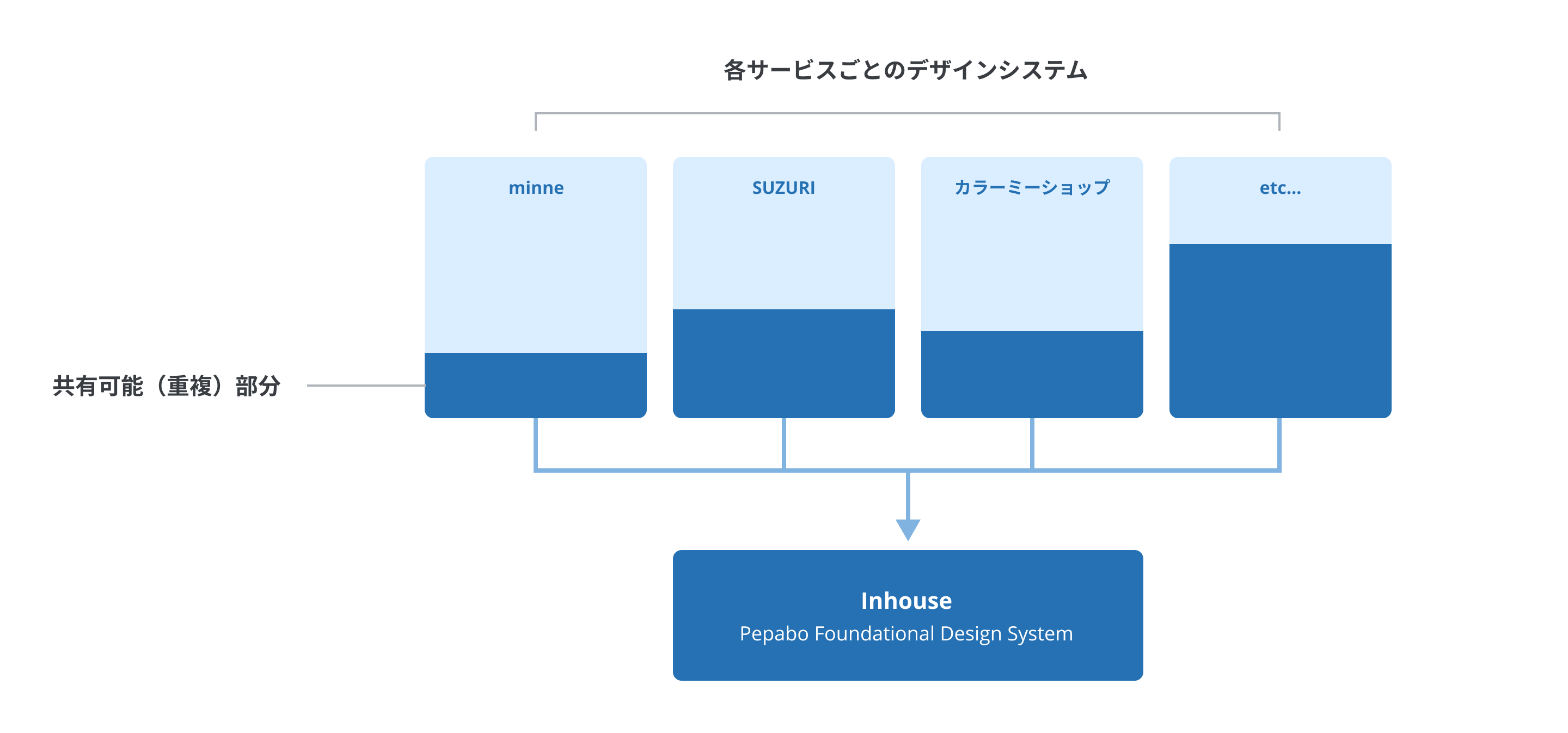
Inhouseとは、GMOペパボ株式会社の共通基盤デザインシステムです。

デザインシステムとは、ブランドがタッチポイントを活用した体験設計を効率的におこなうために、あらかじめ原則やガイドラインを定めて、その実装としてカラーパレットやコンポーネントライブラリなどのアセットを用意したものです。その上で、各サービスが個別に考えていているような、原則やガイドライン、実装していたアセットのうち、重複しているものをすべてのサービスで使えるように一般化して、あらかじめ用意しておいたものが共通基盤デザインシステムです。ペパボでは、この共通基盤デザインシステムに、「Inhouse」という名前をつけて呼んでいます。
デザインシステムに沿っていないものは作ってはいけない、というルールを設けたいわけではありません。別のデザインへリソースを回せるように、「もっとデザインする」ために、デザインシステムを開発しています。
Inhouseの特徴
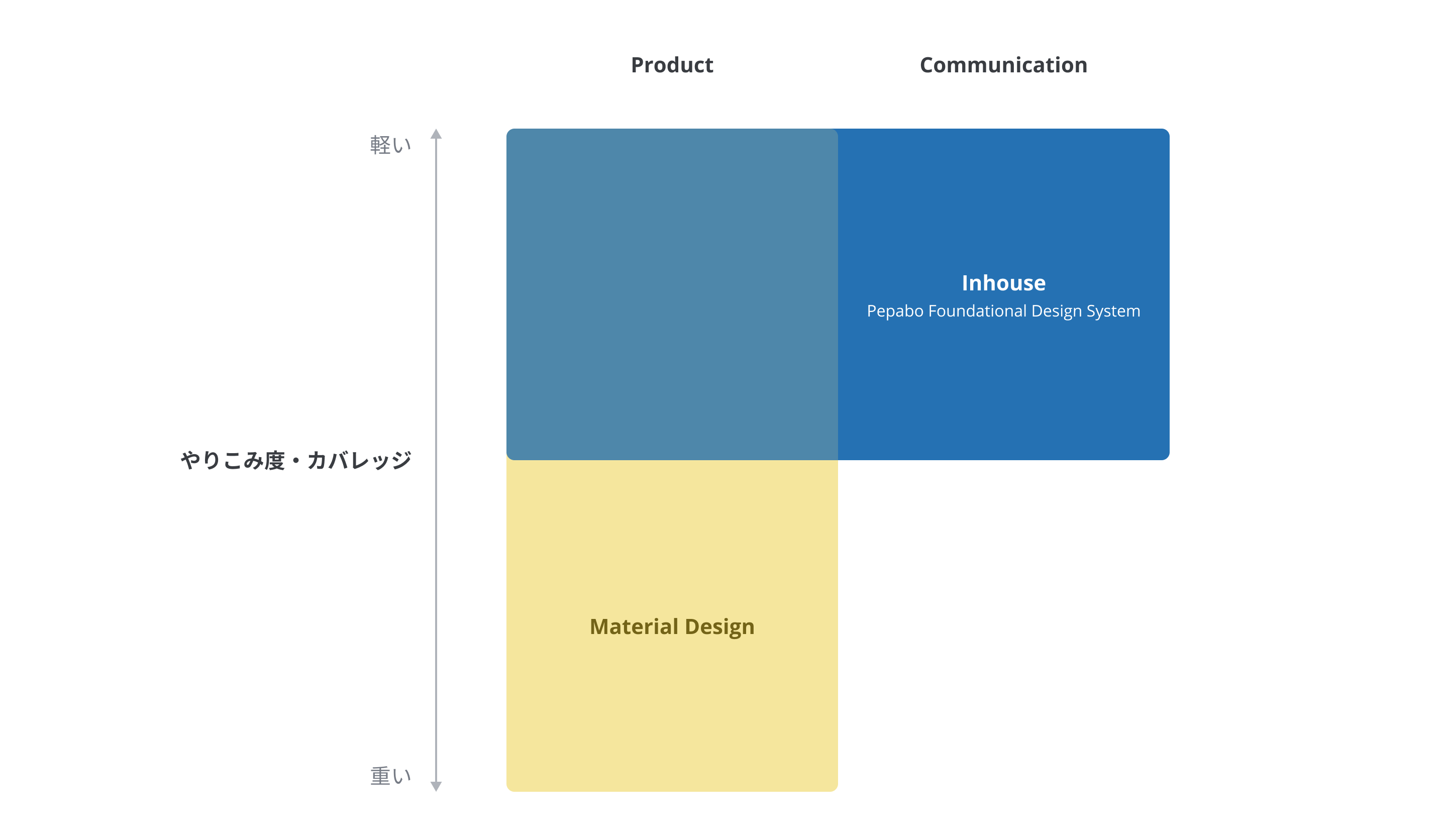
ペパボのデザイナーがデザインしているものを分類してみると、プロダクト(ツール的なもの)とコミュニケーション(コンテンツ的なもの)に大きく分けることができます。
Material Designのような公開されているデザインシステムは、ほとんどのものがプロダクトの機能に寄っています。しかし、ペパボのデザインはコミュニケーションにも及んでいるため、Inhouseとはカバーする領域が異なっています。

Flavorの仕組み
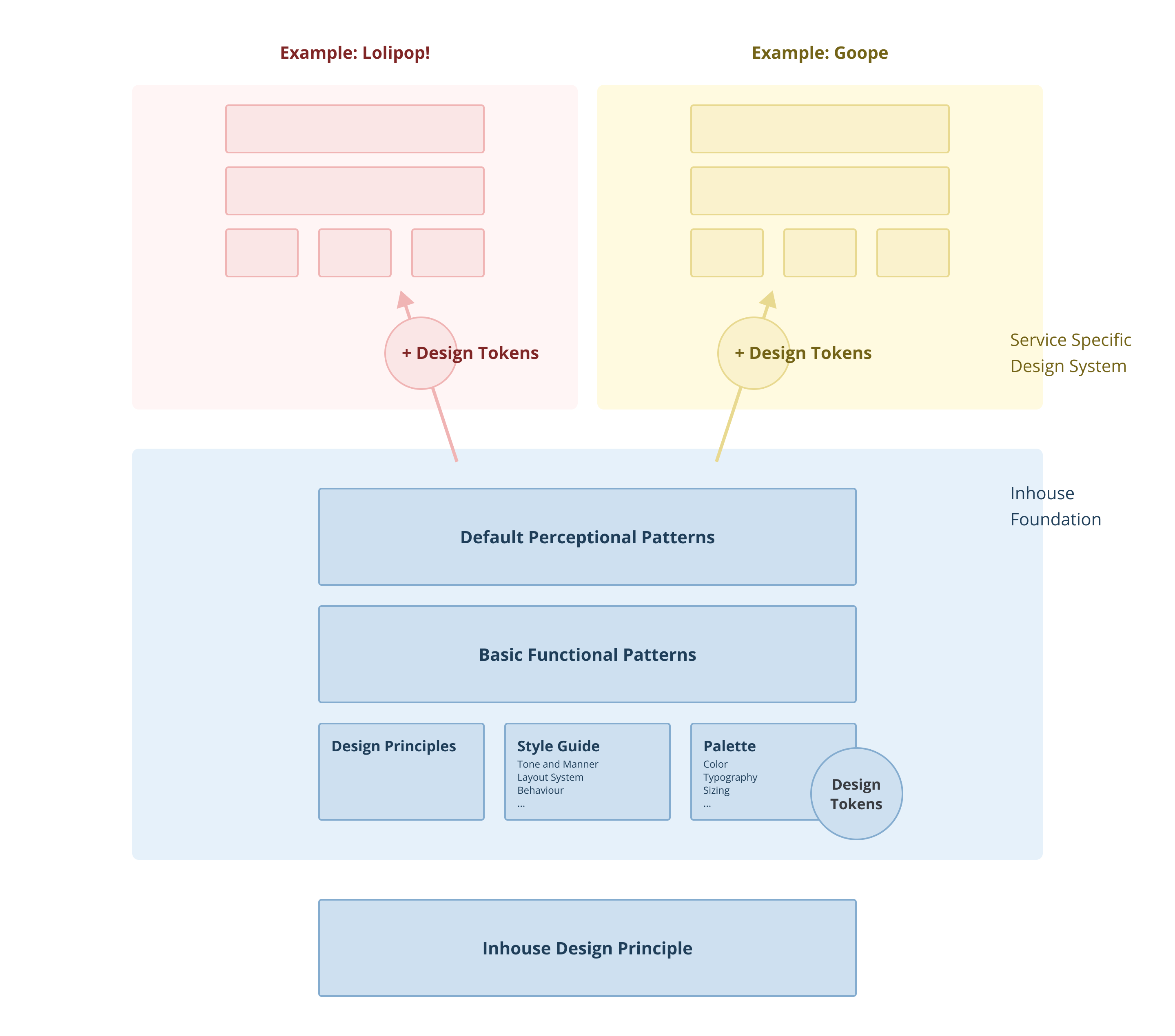
さらに、ペパボでは複数のサービスを運営していることから、Inhouseは複数のブランドで使用することを前提とする必要があります。そこで、わたしたちは「Flavor」という仕組みを採用しています。色や形など、ブランドによって上書き可能なデザイントークンをFlavorと呼んでいる変数にまとめておくことで、Flavorを差し替えることでブランドイメージを崩さないデザインができるようになります。

デザイントークンには、Primitive TokenとSemantic Tokenの2種類があります。Primitive Tokenには直接的な値を代入し、Semantic TokenにはPrimitive Tokenをアサインします。例えば、ボタンの色は、Sassでは以下のように実装することになります。
// Primitive Token
$blue-400: #afb3ba;
$blue-500: #9297a1;
$blue-600: #3e6f99;
$blue-700: #585c63;
$blue-800: #393c41;
// Semantic Token
$informative-color: $blue-600;
$success-color: $green-600;
$notice-color: $yellow-600;
$negative-color: $red-600;
.informative-button {
background-color: $informative-color;
}
このように、Primitive TokenとSemantic Tokenに値をアサインしたDesign Tokenの集合を、Flavorと呼んでいます。
Flavorが上書きしやすいように、Inhouseそのものは個性がなく、あたりさわりのない「ふつう」のプロトタイプをつくることを原則に定めています。
Principles
Inhouseを開発するにあたって、Inhouse自身のデザイン原則を定めています。
もっとデザインしていくためのシステム
Inhouseは、厳しい制約を設けるものでも、統制を目的としたものでもありません。限られた時間で、よりクリエイティブな成果を生む土台としての、便利な制約を提供します。「デザインされたシステム」ではなく、「もっとデザインしていくためのシステム」です。
継続的なアップデート
Inhouse全体はデザインランゲージであり、コンポーネントはパターンランゲージです。デザインシステムを内製する理由のひとつは、Inhouseが利用者の自身の手によってアップデートしていくものだからです。ペパボの各サービスや利用者側で拡張されたユースケースがあれば、汎用化して適宜Inhouseに取り入れることで、他のサービスでも利用できるようにします。セキュリティやユーザビリティの要件の変更があれば、それに応じて適切にアップデートすることで、組織への浸透を支援します。
上書きしやすいプロトタイプ
Inhouseそのものには個性がなく、あたりさわりのない「ふつう」のプロトタイプです。多くの場面や用途でそのまま使えるものが、ほどよく揃っています。汎用的であるということは、ペパボで必要なすべての要件をカバーしている必要はなく、表面的なトレンドに左右されないことでもあります。そのように設計することで、ペパボの各サービスで上書きしやすくなります。
タイポグラフィファースト
ウェブデザインの95%はタイポグラフィともいわれます。テキストは、コンテンツを届けるのはもちろん、UIを通じてサービスとユーザーのコミュニケーションを担ったり、アクセシビリティにも影響を与えます。ウェブページはコンテンツやサイトのオーナーのものではなく、誰でもアクセスできる開かれた場所へリソースを提供するものです。だからこそ、タイポグラフィを基準にデザインします。
環境に対して素直である
Inhouseは“Material Honesty”という考え方に則ります。これは直訳すれば「素材に対して正直」という意味です。物事をデザインするに当たって、その素材の性質やあり様に逆らわず活かしてデザインする、という昔からある考え方です。これは今日のデジタル環境においては「環境に柔軟に適応する」という風に読み替えることもできます。Inhouseが適用された成果物のユーザーや受け手は様々な環境(OSやブラウザやメディア)の中でそれに接することになります。このときプロダクトやコンテンツがあまりにも環境のルールやマナーから外れたものであれは不自然に感じてしまったり、普段の操作ができずに使いにくいと感じてしまう恐れがあります。なるべく環境に対して自然な形でデザインし、機能やコンテンツの効用を最大化します。